- Отладка веб-страниц на iPhone и iPad
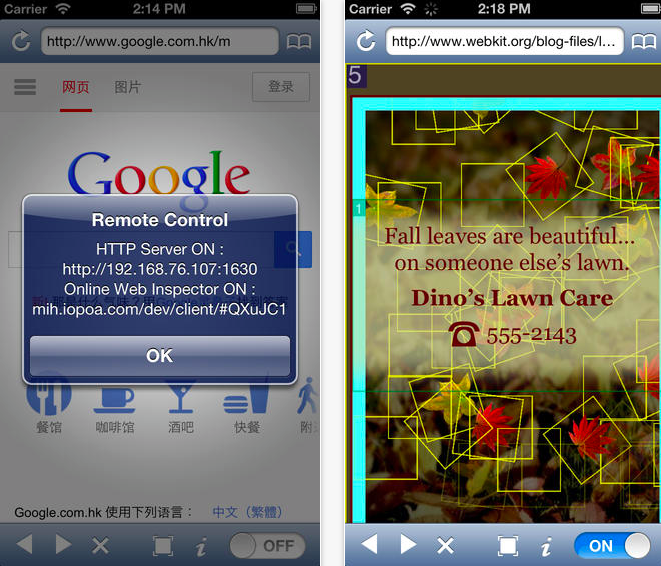
- MIHTool
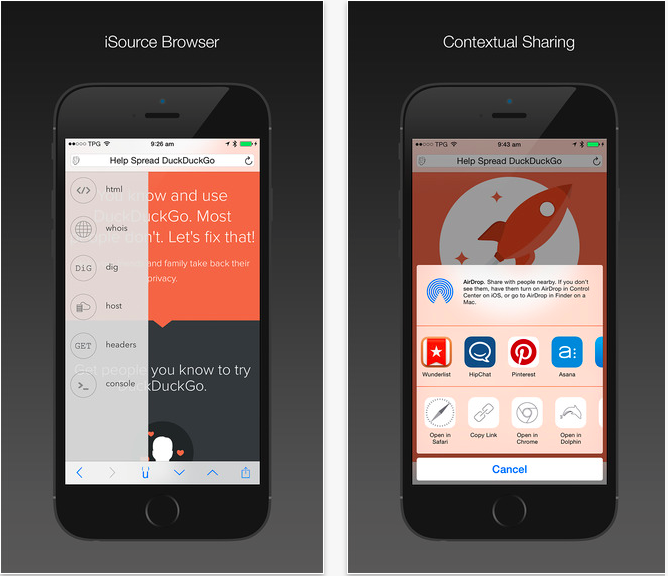
- iSource Browser
- ScriptBrowserPlus
- Как открыть консоль разработчика safari на iPhone на ПК с iOS?
- Включение консоли отладки Safari на iPhone и iPad
- Как включить и использовать Web Inspector в Safari для iPhone и iPad
- Как включить консоль отладки в более старых версиях iOS
Отладка веб-страниц на iPhone и iPad
Ирина Чернова • 11 Окт, 2015
Приложения из сегодняшней подборки предназначены для просмотра исходного кода и отладки веб-страниц. Они помогут выявить проблемные места, которые заставляют сайт некорректно отображаться на iPhone и iPad.
MIHTool

- Встроенный браузер с консолью и отображением исходного кода (наподобие Chrome DevTool или FireBug). В нем есть возможность посмотреть код отдельных элементов или ресурсов, на которые ссылаются страницы;
- HTML-редактор с подсветкой синтаксиса, отступами и предпросмотром результата рендеринга страницы;
эмуляторы iPhone, Linux, Windows, Mac и различных браузеров; - измерение скорости загрузки страниц;
- работа в полноэкранном режиме;
- запрет кеширования
- очистка истории;
- очистка кэша;
- очистка локального хранилища;
- просмотр har-архивов;
- работа с npm-модулями (актуально для сайтов на node.js).
Стоимость приложения: 219 рублей.
iSource Browser

- просмотр HTML-кода веб-страницы;
- просмотр WHOIS информации о домене (данные о том, на кого зарегистрирован домен);
- просмотр dns-информации;
- просмотр информации о конфигурации сервера;
- просмотр HTTP-заголовков;
- консоль для отладки Javascript -кода;
- интеграция с Email, SMS, Twitter, Hipchat, Wunderlist, Asana, Fancy и другими приложениями.
Приложение полностью бесплатно.
ScriptBrowserPlus

- считывать QR-коды;
- осуществлять поиск текста по веб-странице или ее исходному коду;
- редактировать исходный код страниц;
- отравлять модифицированные исходные коды по email;
- сохранять отдельные картинки с веб-страниц;
- сохранять все картинки с веб-страницы одним нажатием;
- делать закладки в исходном коде;
- работать в полноэкранном режиме;
- просматривать HTTP-заголовки;
- сохранять исходные коды и картинки на DropBox.
Источник
Как открыть консоль разработчика safari на iPhone на ПК с iOS?
Пытаюсь залезть в консоль мобильного сафари и у яблоков конечно же все очень удобно и понятно сделано:
как глянуть в итоге эту клятую консоль?
Простой 10 комментариев
Денис Букреев,
выдохни, успокойся, перечитай еще раз внимательно.
если не доходит, давай попробую по шагам пояснить (я в интернете давно, у меня большой опыт общения с дибилами, надеюсь получится внятнее, чем на скриншоте, пояснить).
итак, тебе нужно получить доступ к консоли браузера в телефоне с компьютера.
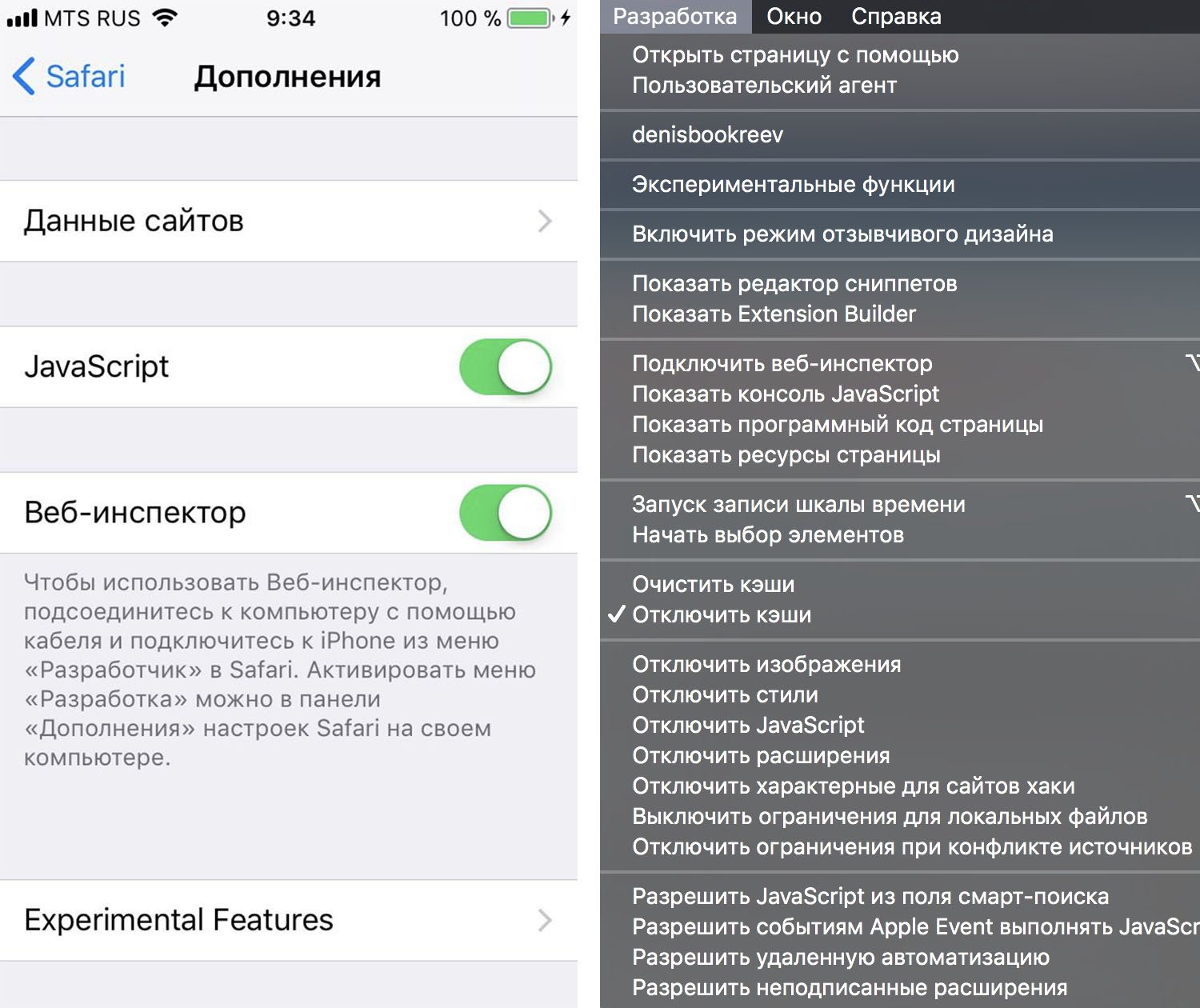
Для этого делаем все, как написано на скриншоте слева:
1 подключаем телефон кабелем к компьютеру,
2 активируем меню разработка в сафари,
3 если ума подключить шнур правильно хватило, должно появится вот такое меню
https://www.dropbox.com/s/czluclsdhqw0638/%D0%A1%D.
4 нажимаем на него, и вот, мы уже видим консоль
https://www.dropbox.com/s/6qo28ivoyg05iw8/%D0%A1%D.
Денис Букреев, я понял в чем проблема! Каждый раз общаясь с дибилами, забываю, что они не знают, что я не телепат.
Может стоит к вопросу добавить эту информацию?
Написать, что как подключать телефон знаешь, что уже и кабель подключен, и что работу кабеля проверял (синхронизация при подключении работает и тп), что написанное на скриншоте тоже уже сделано и прочее прочее такое.
Тогда и на вопрос будут отвечать четко по делу. Ну и тебя заодно тупым считать не будут.
>может проблема в том, что sierra и iOS11 как-то не совмещаются
Нет, у меня сейчас на телефоне iOS 11, а на компе пока старая версия, не обновлял. Все работает штатно. Пока все же больше склоняюсь к версии, что кто-то тупой.
Дмитрий, я даже не знаю что должно произойти и появиться в меню разработка, чтобы как-то дальше идти с этим вопросом
я думал, что должно быть отдельное меню или подменю «подключиться к айфону», оказывается, что в норме появляется название устройства и ожидал, что скажут: «тыкни туда, там будет это, здесь кликнешь тут и все получится»
и теперь я знаю, что у меня проблема в том, что не появляется подключенное устройство
Дмитрий, мне никто нормально не ответил, один намекнул что я довн, и модераторы удалили мой нормальный коммент, уже не первый раз
Источник
Включение консоли отладки Safari на iPhone и iPad
Safari для iOS включает дополнительную консоль отладки, которая помогает веб-разработчикам отслеживать и решать проблемы с веб-страницами на iPhone и iPad.
Более того, в последних версиях iOS он фактически использует тот же веб-инспектор, что и Safari на рабочем столе, а это означает, что если вы подключаете iPhone или iPad к компьютеру, вы можете использовать инструменты отладки Safari напрямую с устройством iOS или iPadOS.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Более старые версии iOS также имеют эту возможность, и, хотя они не такие всеобъемлющие, как настольные инструменты отладки и разработчика Safari, она по-прежнему полезна и ее легко включить или отключить на iPhone и iPad.
Давайте узнаем, как включить эту функцию как в новых, так и в старых версиях iOS, а также узнаем, в чем разница между версиями.
Как включить и использовать Web Inspector в Safari для iPhone и iPad
В современных версиях iOS и iPadOS вот как работает веб-инспектор Safari:
- Откройте «Настройки»> «Safari»> «Дополнительно», затем нажмите, чтобы включить «Веб-инспектор».
- Подключите iPhone или iPad к Mac, затем перейдите в Safari и включите меню разработчика, если вы еще не сделали этого, перейдя в Safari> Настройки> Дополнительно> Показать панель меню разработки.
- Потяните вниз строку меню «Разработка» и найдите iPhone или iPad, а затем откройте веб-страницу, которую вы хотите отладить.
- Откроется Safari Web Inspector, где вы можете отлаживать и проверять веб-элементы с устройства iOS или IPadOS прямо в Safari на Mac.
Теперь при навигации на iPhone или iPad вы обнаружите, что веб-инспектор в Safari на Mac будет обновляться.
Вы можете получить доступ к консоли отладки через вкладку Console в веб-инспекторе, и вы можете получить доступ к отладчику через вкладку Debugger. И, конечно же, обычные инструменты веб-инспектора для элементов, ресурсов, сети и т. Д. Также доступны для использования.
Вы также можете использовать трюк с просмотром исходного кода для iOS и iPadOS, когда находитесь в пути, если это необходимо.
Как включить консоль отладки в более старых версиях iOS
Если у вас более старая версия iOS на более старом iPhone или iPad, весь процесс отладки находится на устройстве, и у вас нет возможности подключить его к Safari на Mac. Тем не менее, это все еще довольно полезно, вот как это работает:
- Запустите «Настройки» и нажмите «Safari».
- Нажмите на «Дополнительно»
- Установите «Консоль отладки» в положение ВКЛ.
После включения нажмите на консоль отладки в верхней части любого экрана Safari, чтобы увидеть ошибки веб-страницы.
В списке по умолчанию отображаются все ошибки, но вы можете перейти к более конкретным ошибкам HTML, JavaScript и CSS, нажав их по отдельности.
Еще один полезный инструмент для мобильных веб-разработчиков – Firebug Lite для iOS, который использует букмарклет javascript для загрузки более простой версии популярного инструмента разработки Firebug. Эта функция, вероятно, наиболее полезна и для более старых версий iOS, поскольку в новых версиях есть новые возможности.
Используете ли вы какие-либо инструменты веб-разработчика для iPhone или iPad? Поделитесь с нами любыми советами, приемами, приложениями или методами в комментариях ниже.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Источник